针对 NFT-TOOLS 的环境配置以及前置安装
Auth: QIN, Tianxiang
问题描述:
在环境配置之前,我们需要同时安装好对应版本的 node.js 和 pnmp。Node.js 则是一种运行 JavaScript 代码的平台,而 pnpm 是类似 npm / Yarn 的包管理器,npm 是 Node.js 的默认软件包管理器,介用于安装、升级和卸载 Node.js 模块。
1. 安装
安装分为两个主要组分部分:Node.js和pnpm。
1.1 Node.js 安装
1.1.1 Node.js 安装 for windows
a. 官网安装
Windows 用户安装 Node.js 可以从官方网站下载安装包,地址为 https://nodejs.org/en/download/
下载对应版本的安装包并运行即可完成安装。若成功安装完成后,可以在命令行终端执行以下命令检查版本号:
node -v
请安装高于 18 版本的 Node.js,其中自带 npm 9.5.1。
1.1.2 Node.js 安装 for Mac/Linx/WSL
a. 官网安装
可以通过官方网站下载 macOS 安装包,地址为 https://nodejs.org/en/download/
下载对应版本的安装包并运行即可完成安装。若成功安装完成后,可以在命令行终端执行以下命令检查版本号:
node -v
请安装高于 18 版本的 Node.js,其中自带 npm 9.5.1。
b. 命令行安装
在命令行输入以下指令,安装 node.js:
wget https://nodejs.org/dist/v18.16.0/node-v18.16.0-linux-x64.tar.xz
接下来解压该文件:
tar -xvf node-v18.16.0-linux-x64.tar.xz
最后检查是否安装成功:
node -v
c. nvm 安装
如果你发现系统读取出的 node 版本不对,原因可能是由于你之前安装过 node.js。 此时可以使用一个叫做 nvm 的工具, 该工具用来控制 wsl/linx 系统中 node 的版本。
输入以下 code 来安装 nvm:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.3/install.sh | bash
然后使用 nvm 来查看可用 node 版本:
nvm ls-remote
假设我们需要安装的版本为 18.16.0,输入:
nvm install 18.16.0
node -v
也许你同时安装了多个版本的 node,此时输入:
nvm use 18.16.0
1.2 Pnpm 安装
1.2.1 Pnpm 安装 for windows
a. 命令行安装
在 Windows 上安装 Pnpm 可以通过打开命令行终端,执行以下命令:
iwr https://get.pnpm.io/install.ps1 -useb | iex
如果一切顺利,该命令应该会在您的计算机上安装 pnpm,并使您能够使用它来管理您的应用程序依赖项。
同样,你可以使用以下命令检查版本号,如果安装成功你应看见:
pnpm -v
b. 使用 npm 安装
更简单的方法,我们使用基于 node.js 自带的 npm 安装 pnpm,请使用以下 code:
npm install -g pnpm
or
npm install -g @pnpm/exe
同样使用以下命令检查版本号,如果安装成功你应看见:
pnpm -v
当然,我们同样可以使用 pnpm env 命令来反向安装 Node.js
1.2.2 Pnpm 安装 for Mac/Linx/WSL
a. 命令行安装
在 Mac/Linx 系统上安装 PNPM 可以通过 Node.js 的包管理器 npm 进行安装。或直接打开命令行终端,执行以下命令:
wget -qO- https://get.pnpm.io/install.sh | sh -
如果一切顺利,该命令应该会在您的计算机上安装 pnpm,并使您能够使用它来管理您的应用程序依赖项。
同样,你可以使用以下命令检查版本号,如果安装成功你应看见:
pnpm -v
1.3 编辑系统环境变量(only for windows)
windows用户可能会没办法正常输出版本号,部分原因是由于系统环境变量未识别,因此需要手动编辑环境变量, 以下以 pnpm 为例子,node.js 的步骤与其雷同。
首先在命令行输入:
where pnpm 查找 pnpm 所在路径
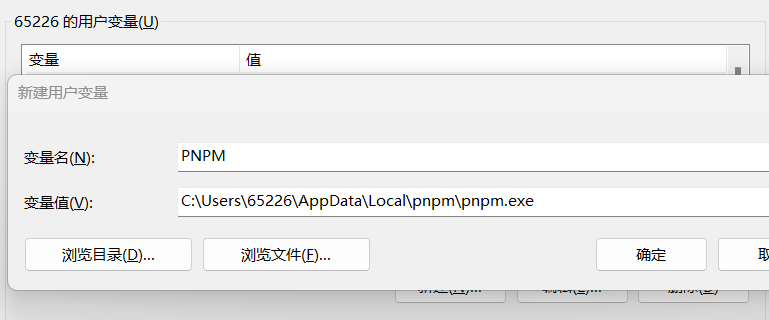
接着进入环境变量
此电脑-->属性-->系统信息-->高级系统设置-->高级-->环境变量
用户变量中选择新建,按以下方式填写 pnpm 路径(由上一步取得):

接着在系统变量中选择path:
编辑-->新增
再次输入 pnpm 路径,并应用及保存。
1.4 安装依赖
在安装完成 pnpm 和 node.js 之后,我们可以直接输入
pnpm i
来安装依赖,若 windows 报错请检查管理权限或者删掉整个node_modules重新安装。
2. 环境配置
2.1 环境变量
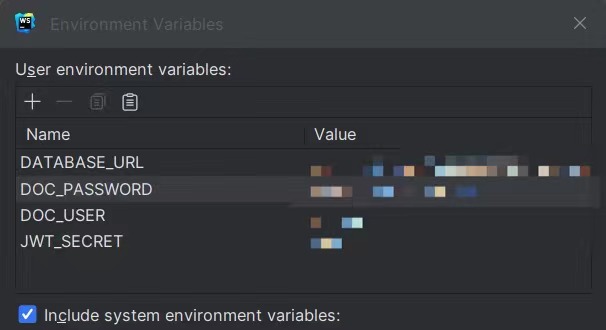
该项目中在运行之前有四个环境变量需要定义
DATABASE_URL;DOC_USER;DOC_PASSWORD;JWT_SECRET
把项目下载到本地后用webstorm运行文件,找到test文件夹中的package.json
找到start:dev来设置变量,value 自行定义:
start:dev-->More run/debug-->Modify run configuration-->environment

DATABASE_URL-->MONGODB 数据可以自行注册一个
2.2 运行设置
由于系统中可用的 node 版本与 pnpm 版本可能不止一个,我们需要提前选好运行的版本号:
start:dev-->More run/debug-->Modify run configuration-->Node interpreter/Package manager
3. 运行
在安装对应版本的 pnpm,node.js,并且成功定义环境变量后,可以直接运行右键运行start:dev,现在可以开始你的测试环节。