api 文档
Author: ZHOU Xiaohan
简介
- 后端 api:使用 Hardhat, NestJS , Prisma & MongoDB
- Vercel:使用 Vercel 自动化部署前端,无服务部署后端
1. 后端 api
后端 api 主要包含三个部分,智能合约接口,数据库接口以及队列调用。
1.1 合约 api
主要继承了 ERC20, ERC20Permit, ERC20Votes 和 AccessControl
1.2 数据库 api
数据库部分主要实现了以下功能用户查询、交易查询、钱包余额查询、签名认证、管理员注册、身份验证
- ../auth/signUp POST
func signUp({username:string,password:string}) -> id:string
- ../auth/signIn POST
func signIn({username:string,password:string}) -> access_token:string
注:只有有 access_token 的情况下才可进行用户查询
- ../balance GET
func getUserBalance(userMmdAddress: string) -> {"minerUsername": string,"mmdWalletAddress": string,"balance": number}
- ../signature/verify-message POST
func verifyMessage({bitcoinAddress:string,message:string,signature:string}) -> "valid siganture"/"invalid signature"
- ../signature/verify-btc-account POST
func verifyBTCaccount({bitcoinAddress:string,message:string,signature:string}) -> mmdpk:string
- ../transaction GET
func getAllTransactions(page: number | undefined,per: number | undefined,minerUsername: string |undefined) -> {data: {id: String;minerUsername: String;transactionTime: String;transactionHash: String;transactionAmount: GLfloat;transactionStatus: transactionStatus;}; meta: {totalItems: number;totalPages: number;page: number;per: number;};} //分页的交易信息
- ../transaction POST
func recordTransaction(minerUsername: string; transactionAmount: GLfloat; transactionHash: string;) -> "Transaction is being processed"
- ../user GET
func getAllUsers(page: number| undefined ,per: number | undefined,minerUsername: string | undefined) -> {data: {id: String;minerUsername: String;bitcoinAddress: string;mmdWalletAddress: String;}; meta: {totalItems: number;totalPages: number;page: number;per: number;};} //分页的用户信息
- ../user GET
func getSingerUser(minerUsername: string) -> {id: String;minerUsername: String;bitcoinAddress: string;mmdWalletAddress: String;}
- ../user POST
func insertUser({minerUsername: string;bitcoinAddress: string}) -> {id: String;minerUsername: String;bitcoinAddress: string;mmdWalletAddress: String;}
1.3 RabbitMQ
RabbitMQ 是一个流行的消息队列软件,可以用来实现消息的异步传输和处理。在本系统中采用了插件式队列作为交易的消息传输方式,具体过程如下:
1.当用户发起一笔交易请求时,交易系统会将交易信息封装成一个消息,然后将该消息发送到 RabbitMQ 中指定的交易队列中。
2.交易队列会将该消息存储在队列中,并等待处理。此时,交易状态为“待处理”。
3.交易系统中的交易处理程序会从交易队列中获取待处理的消息,并进行处理。如果交易处理成功,则交易状态为“成功”,否则交易状态为“失败”。
4.如果交易处理失败,交易处理程序会将该消息重新发送到交易队列中,并增加消息的重试次数。默认情况下,交易队列会尝试处理消息三次。
5.如果交易消息在重试三次后仍然失败,则交易状态为“失败”,系统会将该交易标记为失败,并通知相关的用户和管理员。
6.如果交易消息在重试三次内成功处理,则交易状态为“成功”,系统会将该交易标记为成功,并通知相关的用户和管理员。
通过采用插件式队列,可以将交易消息的处理与交易系统的实现分离,从而实现更好的可维护性和可扩展性。同时,通过对交易消息的重试机制,可以提高交易的可靠性和稳定性。
1.4 MongoDB
除了存储数据库数据,在这里主要用到了 MongoDB 的 TTL 功能。MongoDB 的 TTL(Time To Live)功能可以用来自动删除在指定时间后过期的文档。要使用 TTL 功能,需要在 MongoDB 中创建一个索引,并指定索引的过期时间。
在这里我们主要对 mmdpk 表的 expireAt 列进行操作,使得用户首次获得 mmdpk 的 24h 后,自动释放私钥。具体操作步骤如下:
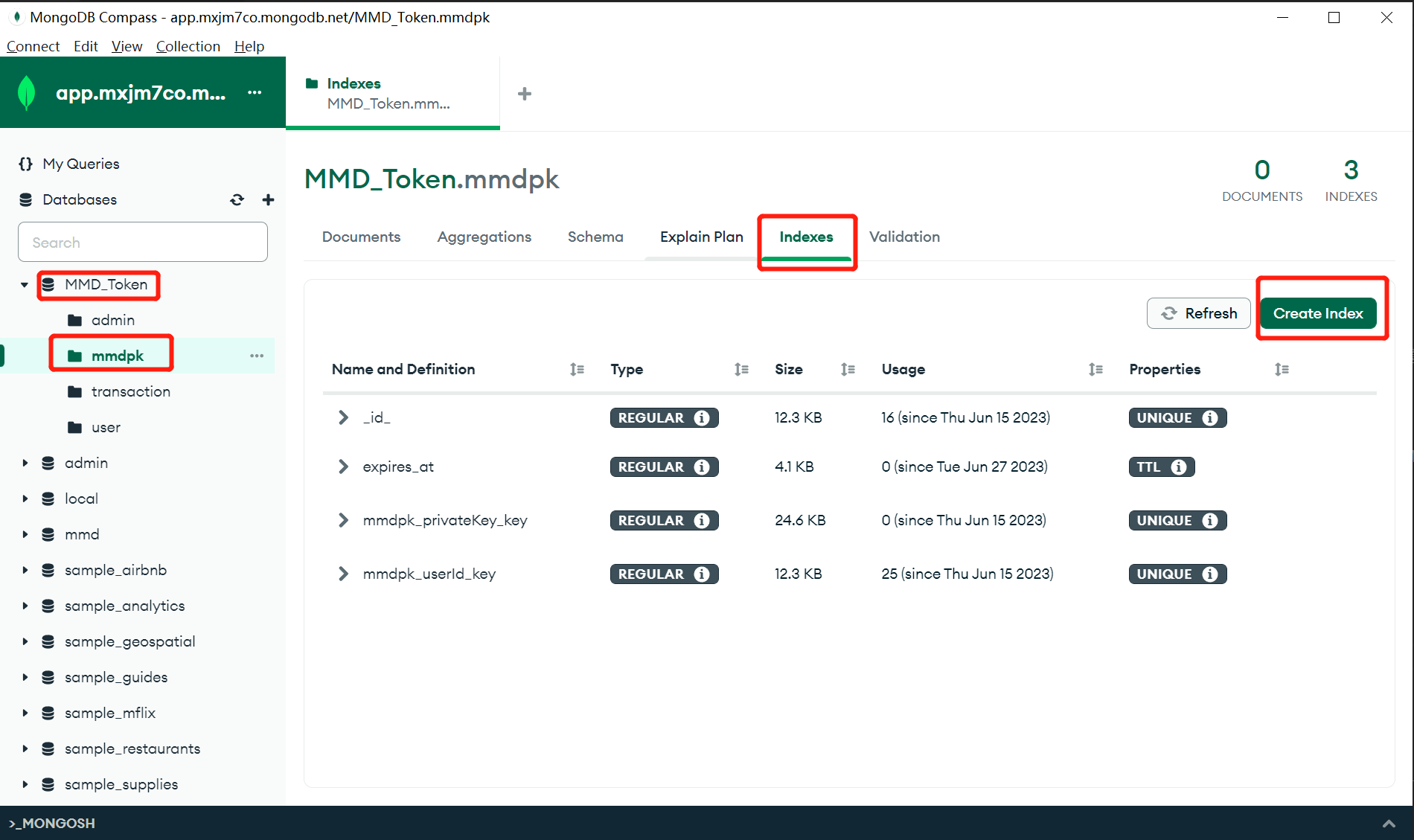
1.使用 Compass 手动添加。 首先选择数据集的indexes选择create index

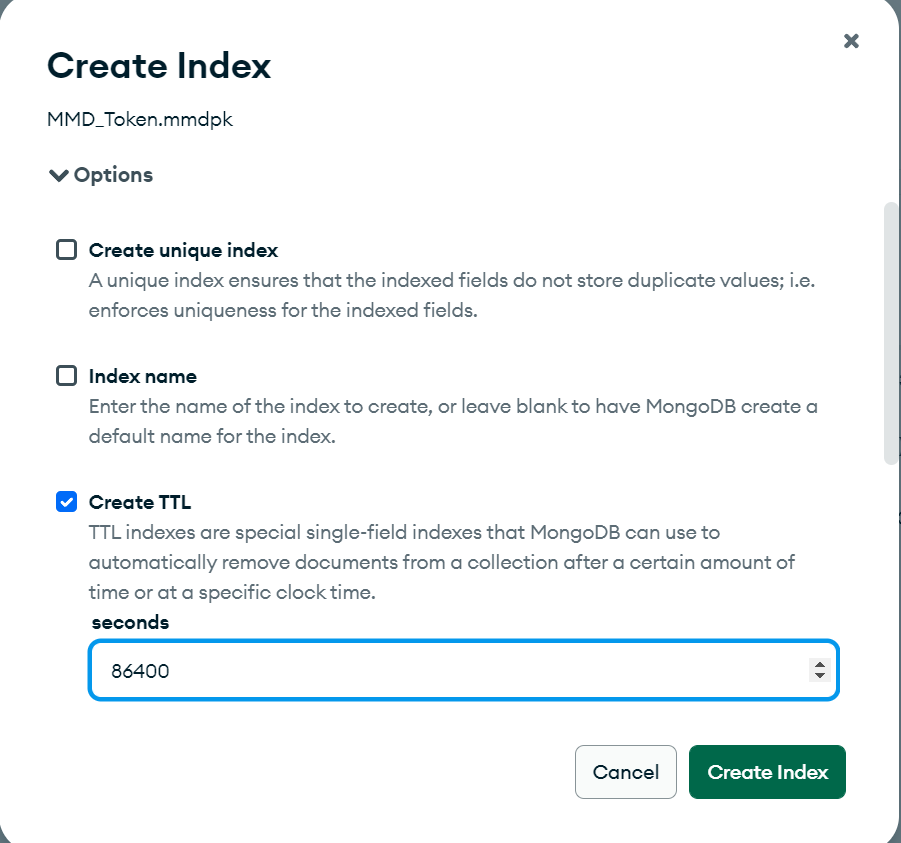
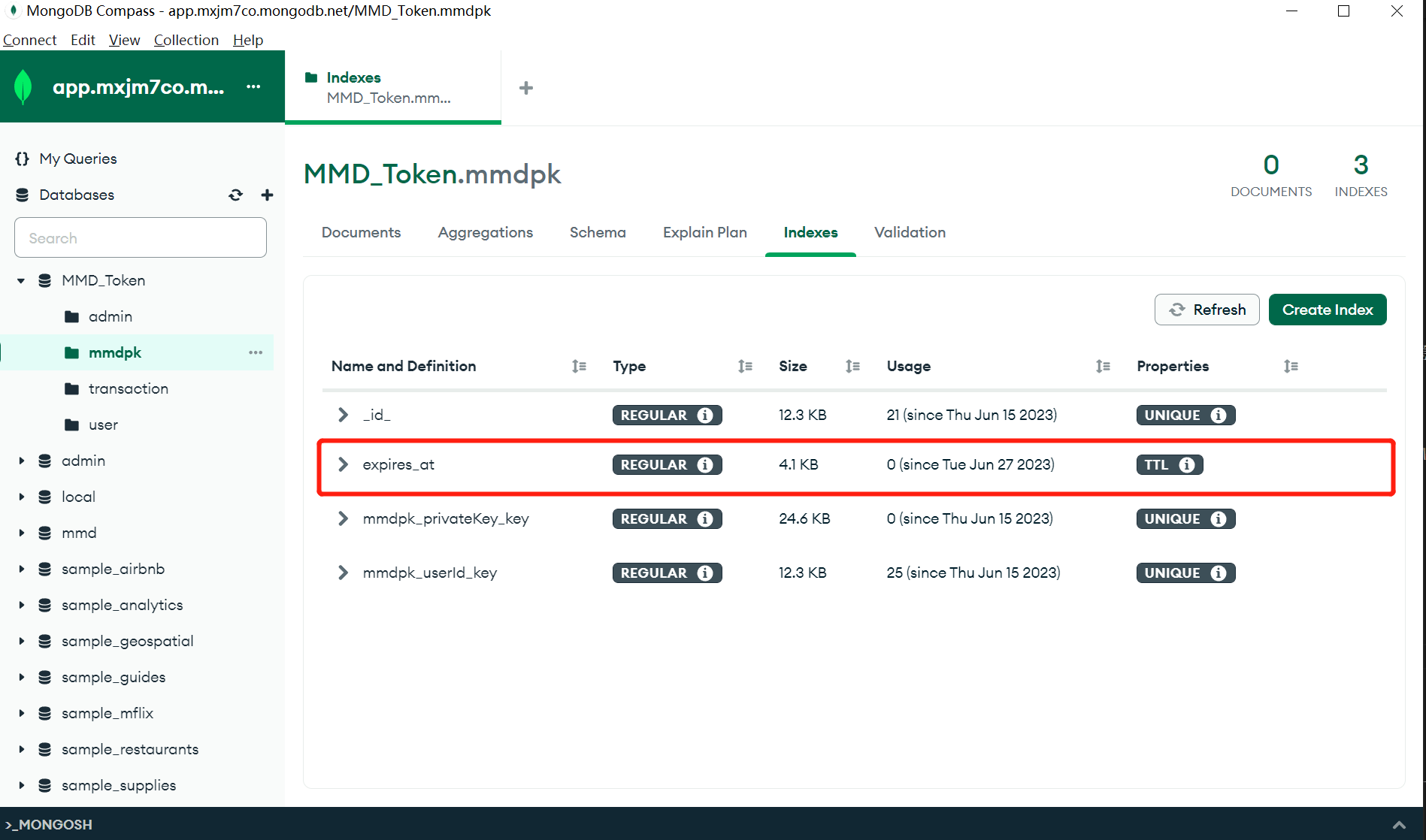
然后选择 TTL 设置期限即可

成功!!!

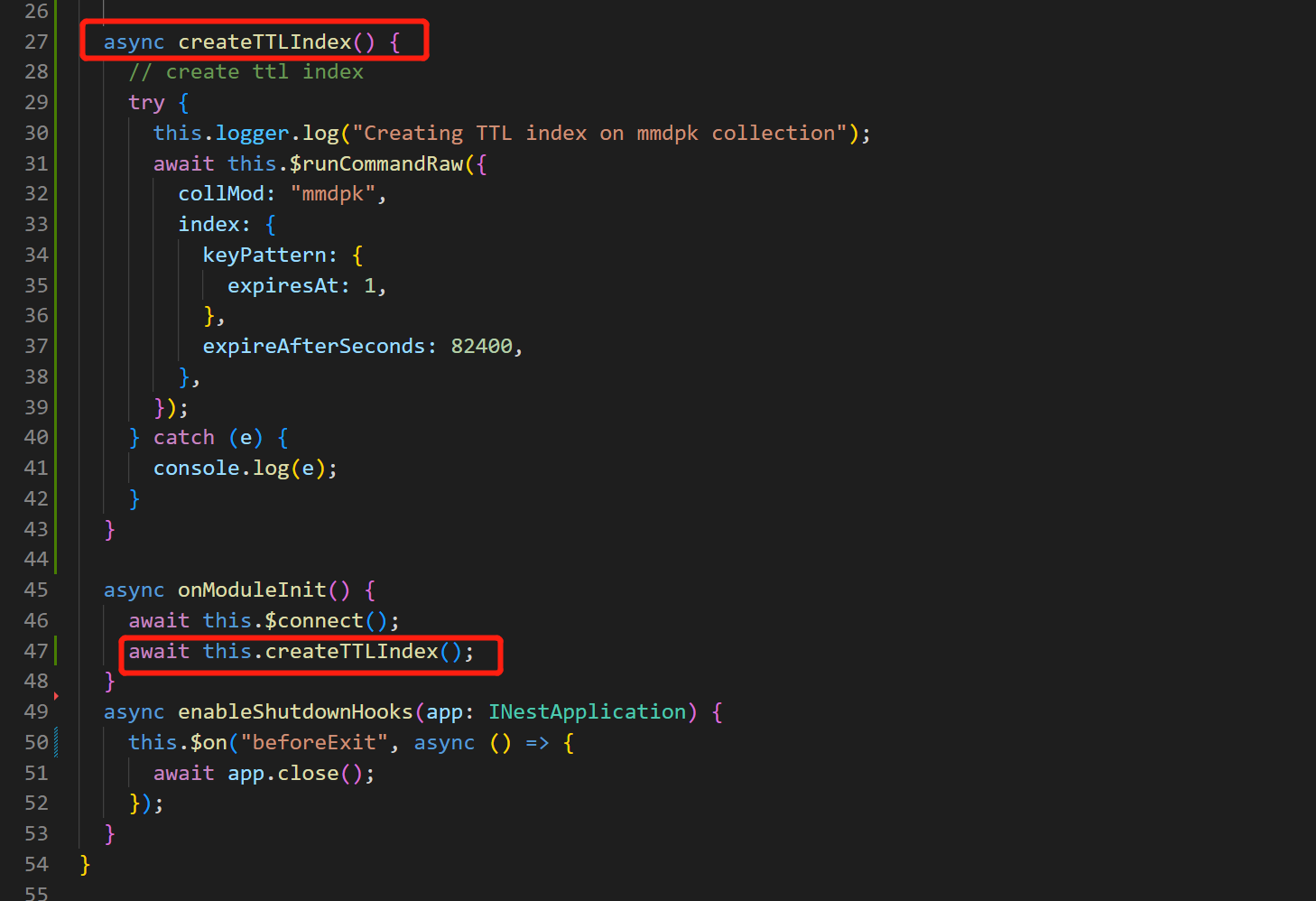
(update) 2.后端代码自动设置 于 prisma.service 里写入 TTL

async createTTLIndex() {
// create ttl index
try {
this.logger.log("Creating TTL index on mmdpk collection");
await this.$runCommandRaw({
collMod: "mmdpk",
index: {
keyPattern: {
expiresAt: 1,
},
expireAfterSeconds: 82400,
},
});
} catch (e) {
console.log(e);
}
}
async onModuleInit() {
await this.$connect();
await this.createTTLIndex();
}
然后更新数据库
pnpm prisma db push
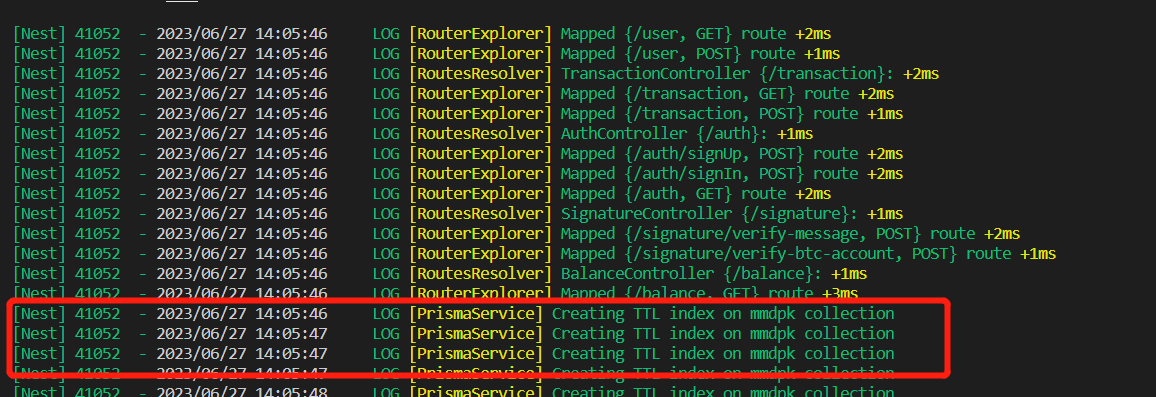
最后运行程序,出现 logger 正确信息就成功!!!

2 vercel 部署
Vercel 是一个基于云的全球 CDN(内容分发网络)平台,专注于为开发人员提供自动化的部署和托管解决方案。使用 Vercel 自动化部署前端应用程序非常简单,以下是一些常见步骤:
创建 Vercel 帐户:如果您还没有 Vercel 帐户,可以前往 Vercel 官网(https://vercel.com/)注册一个免费的帐户。
与代码仓库集成:在 Vercel 控制台中,您需要将您的代码仓库与 Vercel 集成,以便 Vercel 可以自动拉取您的代码并在其平台上构建和部署您的应用程序。Vercel 支持与 GitHub、GitLab、Bitbucket 等多个代码仓库进行集成。
配置构建和部署设置:在与代码仓库集成后,您可以配置构建和部署设置。例如,您可以指定要构建的分支、构建命令、输出目录等。您还可以选择使用自动化部署或手动部署。
部署应用程序:一旦完成了构建和部署设置的配置,您的应用程序就已经准备好部署了。您可以使用自动化部署或手动部署来部署您的应用程序。
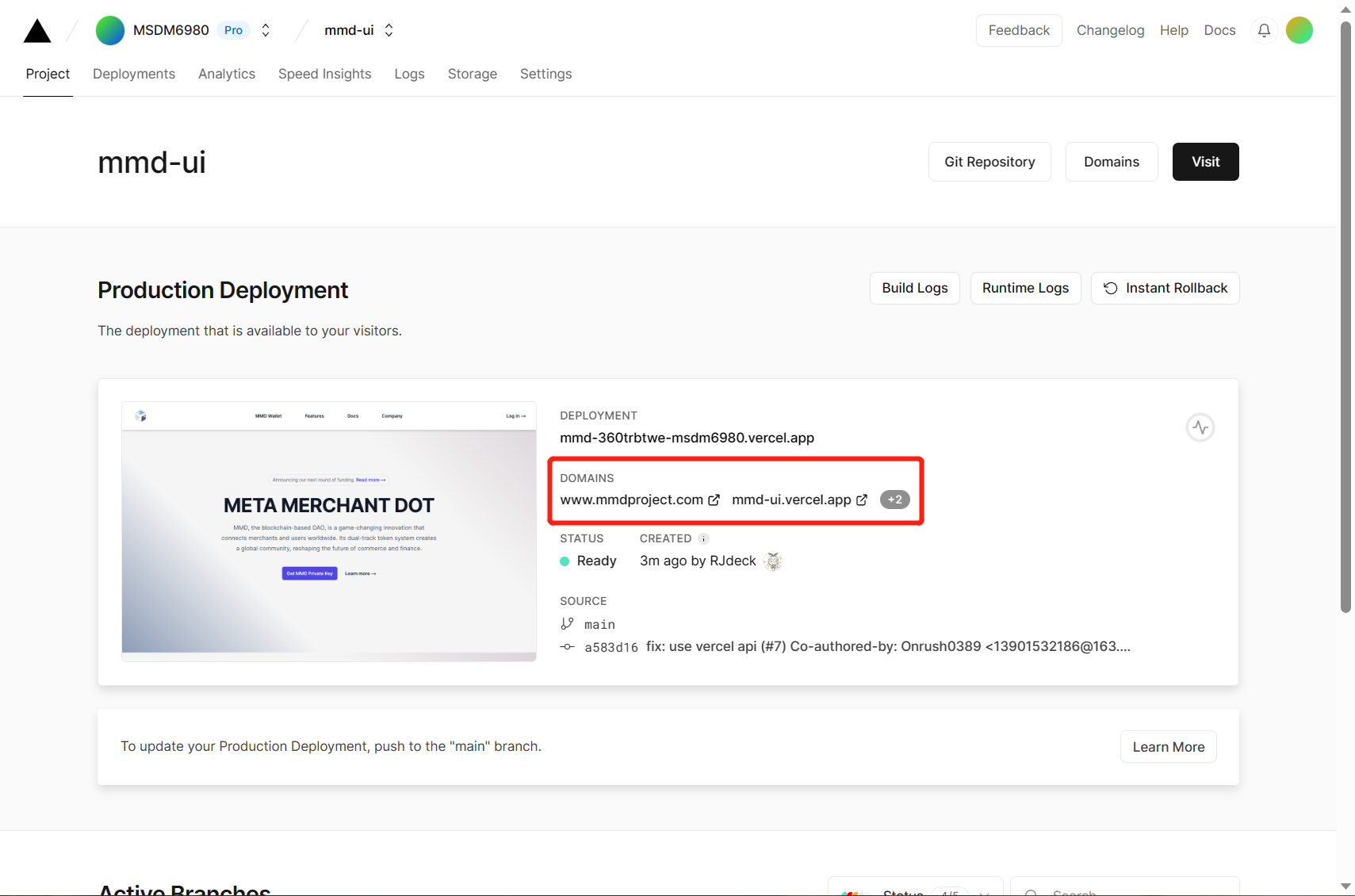
2.1 vercel 部署 next.js 前端

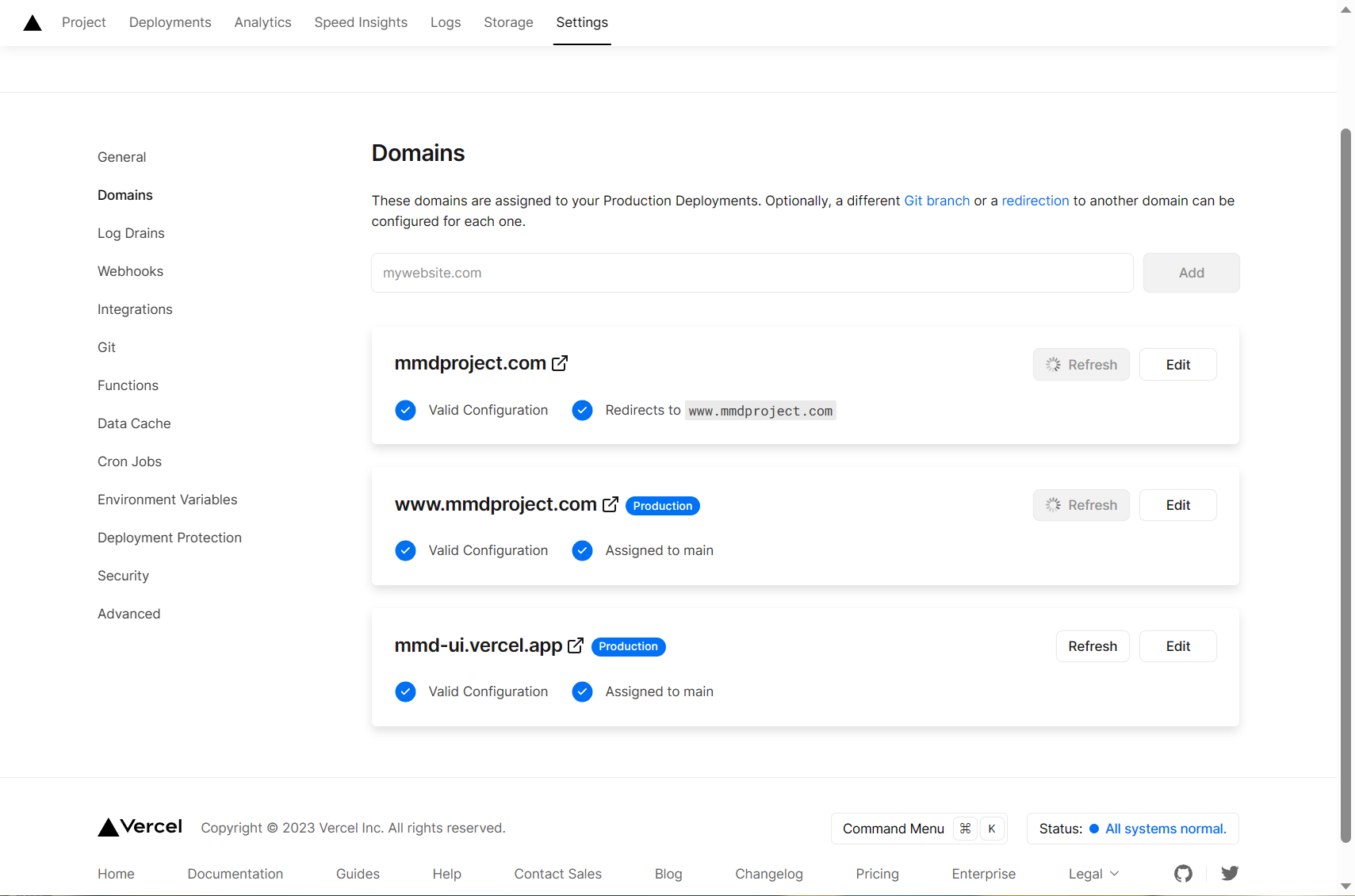
Vercel 默认的域名是 vercel.app 可以在 domains 里添加域名

2.2 vercel 部署 nest.js 后端
1.首先在项目文件夹下添加 vercel.json 文件,文件内容如下:
{
"version": 2,
"builds": [
{
"src": "src/main.ts",
"use": "@vercel/node"
}
],
"routes": [
{
"src": "/(.*)",
"dest": "src/main.ts",
"methods": ["GET", "POST", "PUT", "DELETE", "PATCH", "OPTIONS"]
}
],
"github": {
"enabled": false
}
}
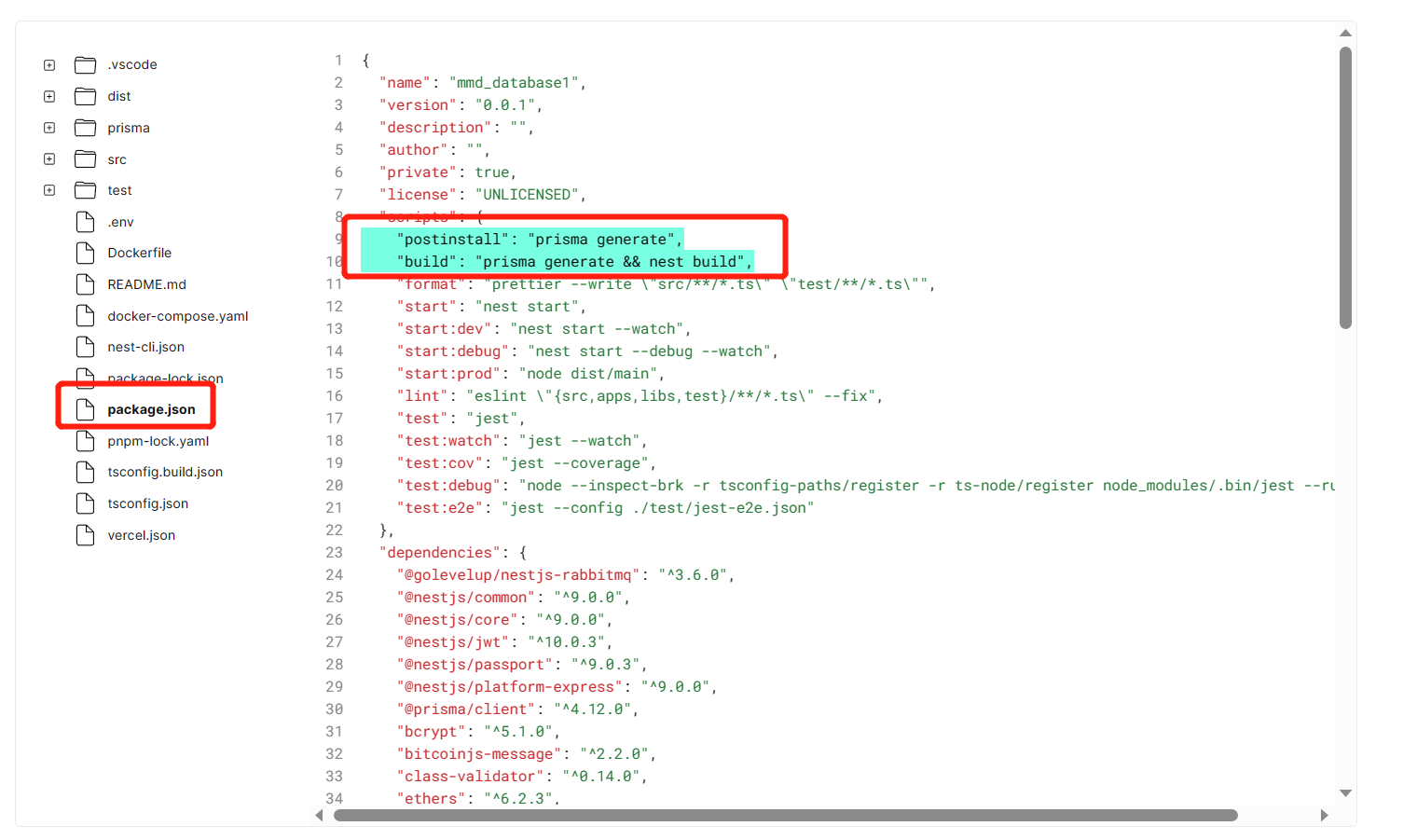
2.如果项目用到了数据库,需要调整 package.json 文件,在 scripts 里添加(本项目用的是 prisma 连接数据库)
"postinstall": "prisma generate",

3.安装 Vercel 脚手架工具
npm i -g vercel
4.安装完成后进行本地项目打包,打包出 dist 文件夹
npm run build
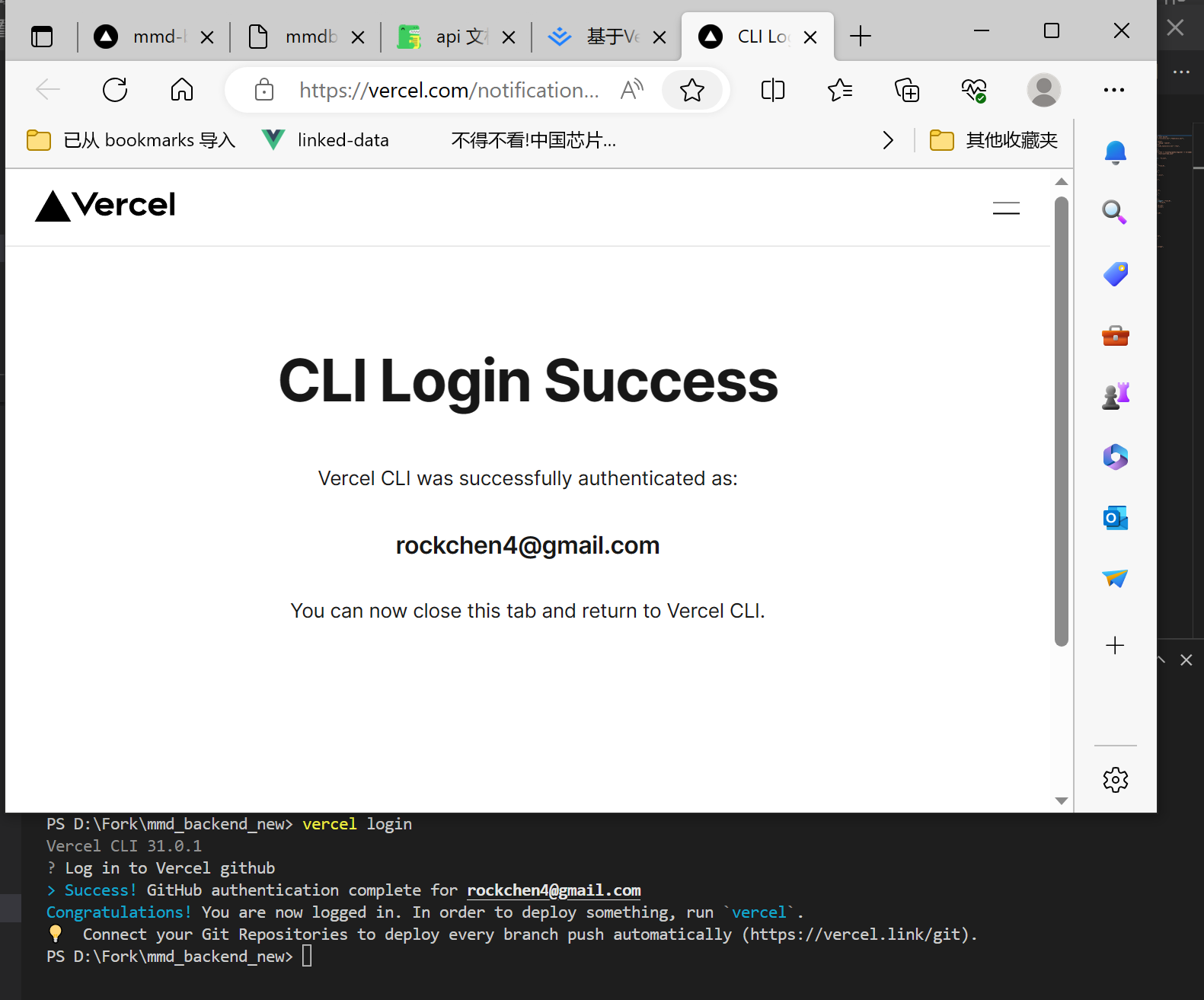
5.Vercel 登录认证
vercel login
可以选择多个平台,这里我们选择 github

登陆成功!

6.Vercel cli
vercel --prod
一一按需求选择即可
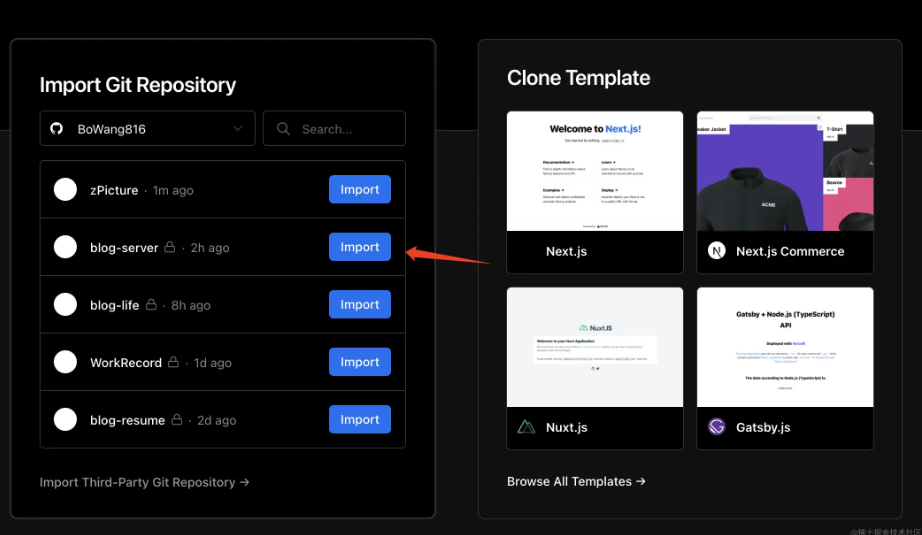
7.connect git

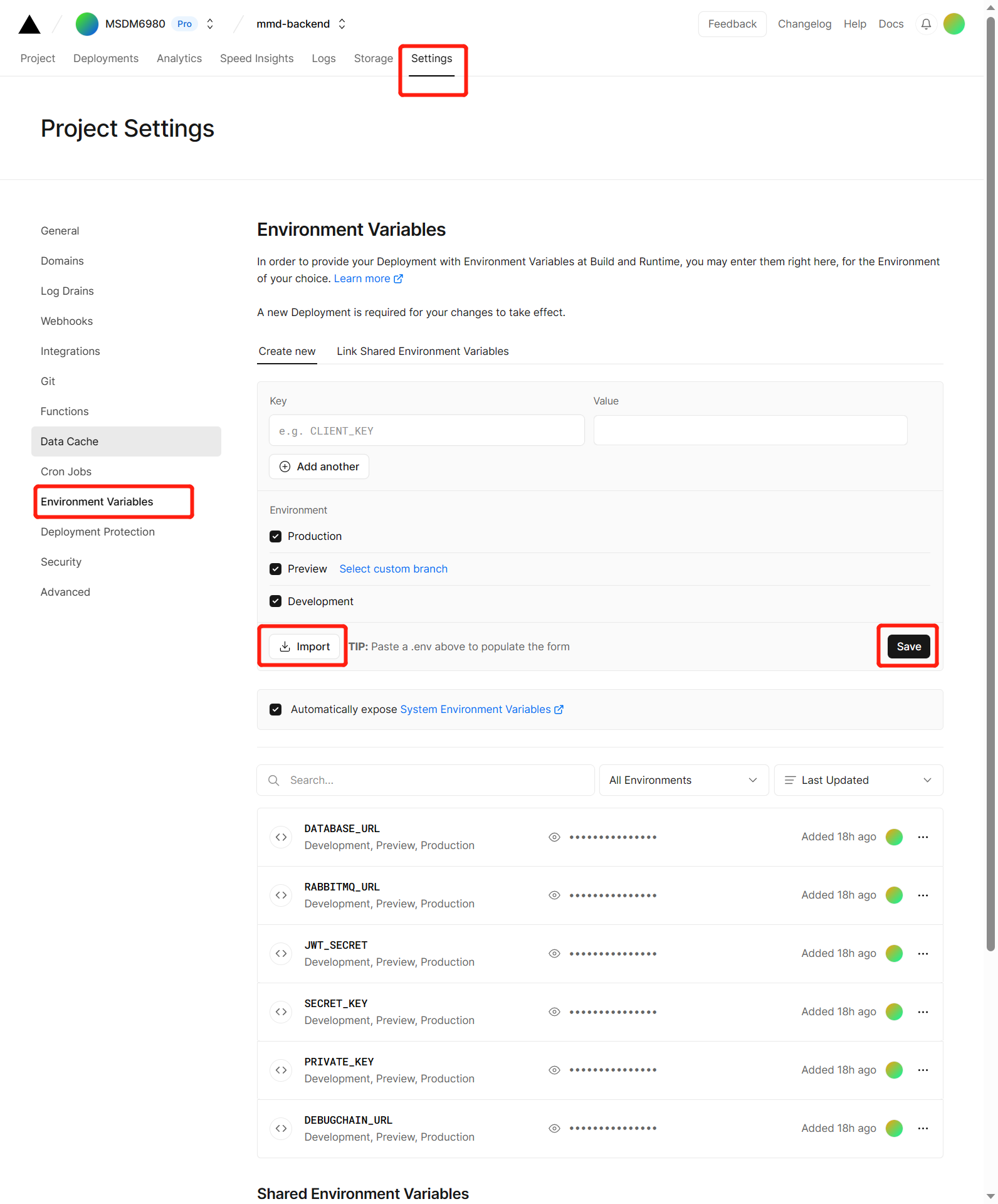
8.env variables
在 settings 里找到 environment variables 里 import 项目的.env 文件即可